Context
As a designer passionate about bridging the educational divide, I was excited to grow the passionate Flipgrid community to reach every learner.
With over 100 million monthly active users and most engaged community of educators across 180 countries, Microsoft Flipgrid built a mission to empower student voices through a video discussion platform.
Accounts provide a safe way for users to access their content on Flipgrid. They serve as a medium that empowers users to express themselves in different ways so it’s crucial to create a great mobile-first sign up and onboarding experience.
Goal
I redesigned the sign in/sign up experience to remove friction points for the existing Flipgrid community and set the foundation for evolving our product (to support authentication needs of adjacent communities).
A significant way to support our existing educator community was to focus on a mobile-first experience (for all actions admin users and participants will need to execute) and integrating fun, new Fluent 3D emojis and elements from our new Flipgrid design system.

Problem
These were some key existing pain points from the Flipgrid community:

With future goals of expanding our community, we also needed to consider:
-
How does the existing educator account scale to consumer scenarios and beyond in the future?
-
If the same users can play multiple roles, how do they authenticate, maintain an identity or account, and switch between different types of content?
-
What capabilities would we have for minor accounts, in compliance with COPAA, and what type of parental consent would we require?
-
What existing sign in/sign up/join capabilities and permission rule sets or access controls are we retaining/deprecating/migrating?
-
What do the sign up/sign in flows as well as onboarding or FRE look like for consumers, educators, and students on both web and mobile devices?
Users
When creating a new first-run and onboarding experience, there were two main types of users to consider: new and current Flipgrid users.
For new users, we want Flipgrid to be fun, simple, and safe. And so for new users, the goal was to help them understand the value prop and create content (topics/groups).

For current users, primary user values include the platform being fun, easy to use, and giving users confidence in what they’re doing (feel confident that they’re doing the right thing and that whatever they create is complete to their satisfaction without having to share it with others first). So for existing users, we wanted to help them understand the expanded value prop and learn about the new changes in Flipgrid.

User story: After my Flipgrid FRE (first-run experience), I’ll know how fun and easy it is to use Flipgrid to make and share things with my family, friends, or classes.
During their FRE, users want to know whether Flipgrid is going to be fun for them and for their communities first, then check whether it feels safe, before inviting their community.
The key objective for new users was to encourage users to make something that will keep them coming back again, and the key user task we wanted to see them do was to make and share a topic/group.
Research
To inform our hypotheses, we used:
-
Pain points of the existing community (listed above under "Problem")
-
UXR Findings (Account Switching Findings and Under 13 Accounts Report)
-
Research Learnings
-
Industry Teardowns (under 13 apps)
-
What we get from auth providers

The Microsoft EDU team conducted a research study with 895 teachers in the US, Australia, Sweden, Denmark, Norway, and Finland around device and app usage:
📱 Most teachers are regularly using mobile phones for teaching and planning purposes.
📱 Teachers in Australia and Nordic countries reported using their phones at least once a day for teaching.
Educators visit our mobile app once a week, so adding mobile features could help create a habit loop that increases user retention.
Accounts
Flipgrid has two separate experiences for educators and students:
-
Leader (Educators): create and manage groups and topics
-
Participant (Students and Guests): view and contribute to groups and topics
For the August release, an account is required to be a leader but not to be a participant. For users without an account, we wanted to support family or friends or those who don’t have an email address to enter Flipgrid via username or guest password.
I worked with the “feature crew” (team of PMs, engineers, a writer, and a researcher) in charge of the sign in/up flows.
There are 6 key types of leaders and participants that leadership defined as our target group to take into account:


By laying out the different user scenarios, we were able to identify the overlapping screens to establish one connected web of the account flows and behaviours.
Designs
While I was rebuilding the sign in and sign up flows, another designer and I tackled the old design system. We started building out new components based on screens other designers on the team were working on (different parts of the Flipgrid app experience) and built master components in a separate "Flipkit design system" library. Based on these other experiences, I started building out the designs for each of these sign in/sign up/onboarding flows. For components that weren't seen across other parts of the experience, I would review them with the whole design team to get alignment.
Sign up
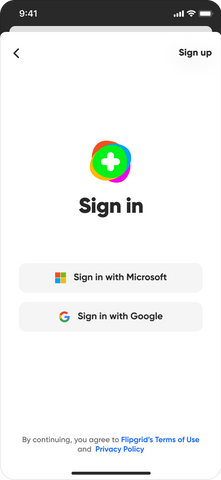
Sign in
Sign in: first-time user
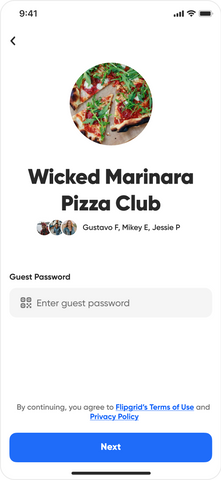
Join with authentication
Join with username or password
To keep the web experience for signing in, signing up, using a join code, and onboarding as similar to the mobile experience as possible, I reused components (and created new master components for visuals that didn't exist anywhere else in the designs yet). Also, to stay aligned with our team, I made several iterations based on feedback from our feature crews and designers. I worked closely with our designers to make sure the end-to-end Flipgrid experience felt cohesive and would feel smooth to our users (since we all worked on different aspects of Flipgrid).
Web sign up experience

I was able to fit in more information and combine pages from the mobile screens in the desktop designs. For instance, I had to account for existing users who had previously signed up on Flipgrid with an email other than Microsoft or Google accounts (a functionality we allowed before but wanted to limit now for security and technical reasons).
Web sign in with other email

Success Metrics
Success metrics for new designs included: the number of accounts or users use Flipgrid, amount of time it takes a user to sign up, to sign in, the number of monthly and daily active accounts, user breakdown based on auth mechanism used, permission set distribution (legacy supported vs desired going forward), retention with first-run experience or onboarding flows for new user sign up.
OKRs:
-
Objective: Accelerate Flipgrid Growth and Usage
-
Key Results: Reduce time to impact
After documenting complete specs, we validated data with the Data/Analytics team and tracked the account sign up page by looking at Adobe or Mixpanel.
Within the first week of release, there was a 30% increase in the number of users creating a topic or response in a group after going through the first-run experience! There was also a 15% increase in students or participants using join codes and successfully gaining access into their groups through a mobile device. As we worked closely with a group of lead educators, there was a lot of positive feedback around the new and improved added functionality on mobile, as well as the new sign in desktop experience.
Next Steps
Due to technical limitations and edge cases we had to consider, there were a lot of roadblocks from leadership on constraints and PMs coming in with new requests for designers too often. There would be a lot of discussion in our “sign in/up feature crew” Teams channel regarding accounts we didn’t catch before or new requests and edge cases that would come up from user data as well.
As we continue to continue to iterate the experiences, next steps we need to take into consideration are:
-
Add more consumer scenarios and other communities (enterprise users)
-
Involve completely public communities
We believe learning never ends so we are constantly meeting students and educators around the world to learn how we can keep improving and evolving.
With more proactive collaboration with research and leadership, we aim to easily get our students and educators (and future users) to join in on the fun!